
Why Your Business Needs a Mobile-First Website Design in 2025
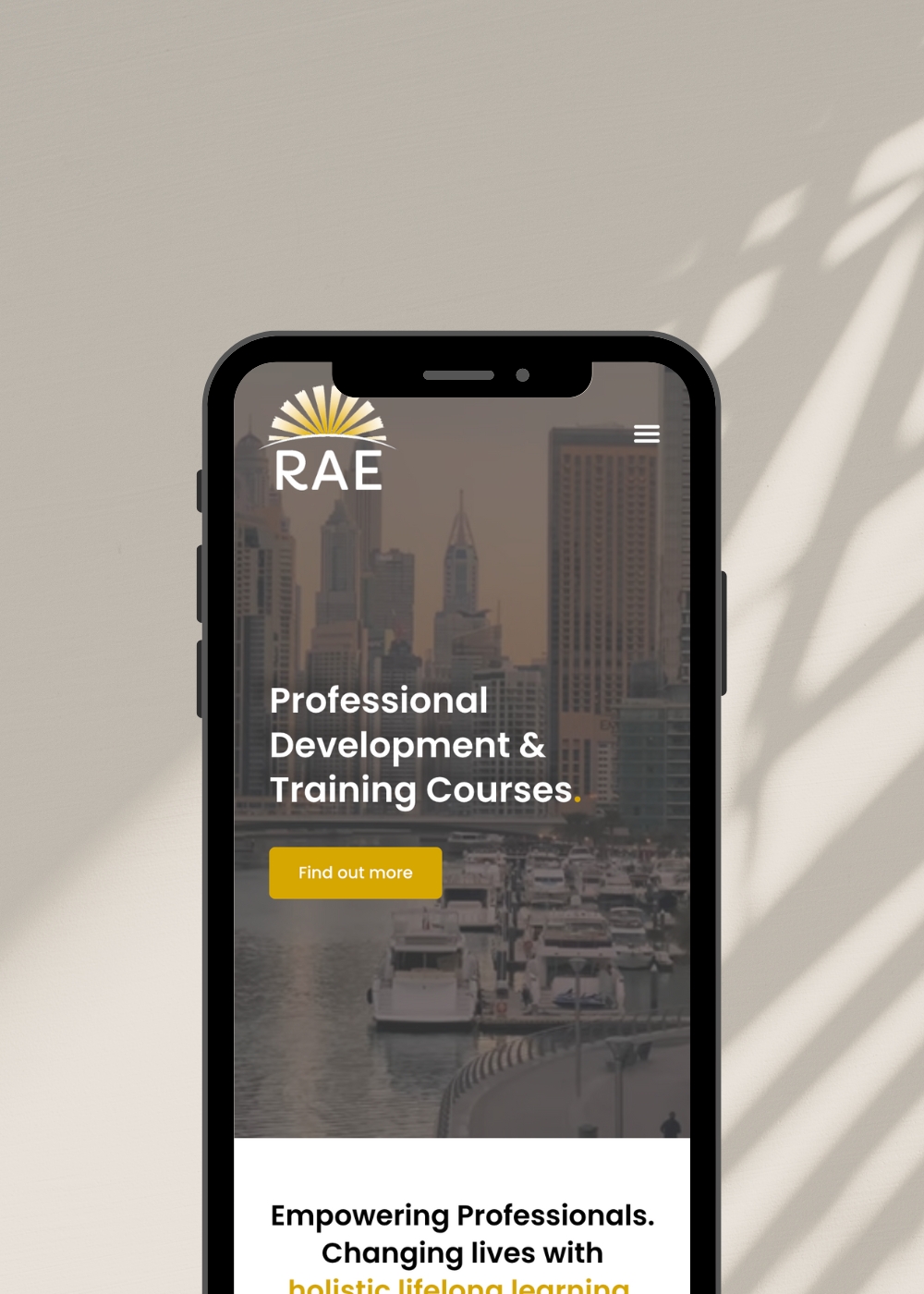
Mobile-first design means building your website with smartphones in mind before scaling it for tablets or desktops. It’s not just a trend—it’s how people browse now.
In 2025, more than ever, users are glued to their phones. Whether they’re shopping, researching, or booking services, it all starts on mobile. If your website doesn’t deliver a smooth experience on mobile, you risk losing potential customers in seconds.
We don’t want that for you—and that’s where mobile-first design becomes crucial.
Why Mobile-First Design Matters More in 2025
Let’s face it—consumer behavior keeps changing. And the one thing that remains constant? People want fast, easy, and beautiful mobile experiences.
Here’s why mobile-first design isn’t optional anymore:
1. Mobile Traffic Is Dominating
More than half of all web traffic now comes from mobile devices—and that number keeps climbing. If your website isn’t optimized for mobile-first users, you’re missing out on a huge chunk of your audience.
2. Google Prioritizes Mobile-First Websites
Google uses mobile-first indexing. That means it looks at your site’s mobile version when deciding where to rank it in search results. A clunky mobile experience can hurt your SEO—and your visibility.
If you want your business to be found in 2025, a mobile-first design is a must.
3. Better User Experience = More Conversions
A clean, simple mobile design helps people find what they need quickly. Whether it’s a phone number, contact form, or product—every second counts.
We build with user behavior in mind. That way, you get a website that not only looks good but converts visitors into customers.
Signs You Need a Mobile-First Website Right Now
Still not sure if you need a mobile-first approach? Ask yourself these questions:
-
Does your site look cramped or broken on mobile?
-
Is it slow to load on smartphones?
-
Do users have to zoom in just to read the text?
-
Are your call-to-action buttons hard to tap?
If you answered “yes” to any of these, your website is likely frustrating your mobile visitors.
We can help fix that.
Benefits of Going Mobile-First
Shifting to a mobile-first design unlocks major advantages:
⚡ Faster Load Times
Mobile-first sites are built to load quickly. Fast websites keep people engaged and reduce bounce rates.
🎯 Higher Search Rankings
With mobile-first indexing, Google rewards responsive, mobile-optimized websites.
📱 Better Brand Perception
A modern, user-friendly mobile experience reflects professionalism. It builds trust.
💼 More Leads and Sales
Easy navigation, clean layouts, and optimized buttons lead to better conversion rates.
Mobile-first isn’t just design—it’s strategy.
How We Create Mobile-First Experiences
Our team approaches web design from the ground up, focusing on what matters most: your users.
Here’s how we do it:
-
User Journey Mapping – We study how your customers interact with your website.
-
Mobile Wireframes First – We sketch and design for smartphones before larger screens.
-
Speed Optimization – We compress images, streamline code, and reduce clutter.
-
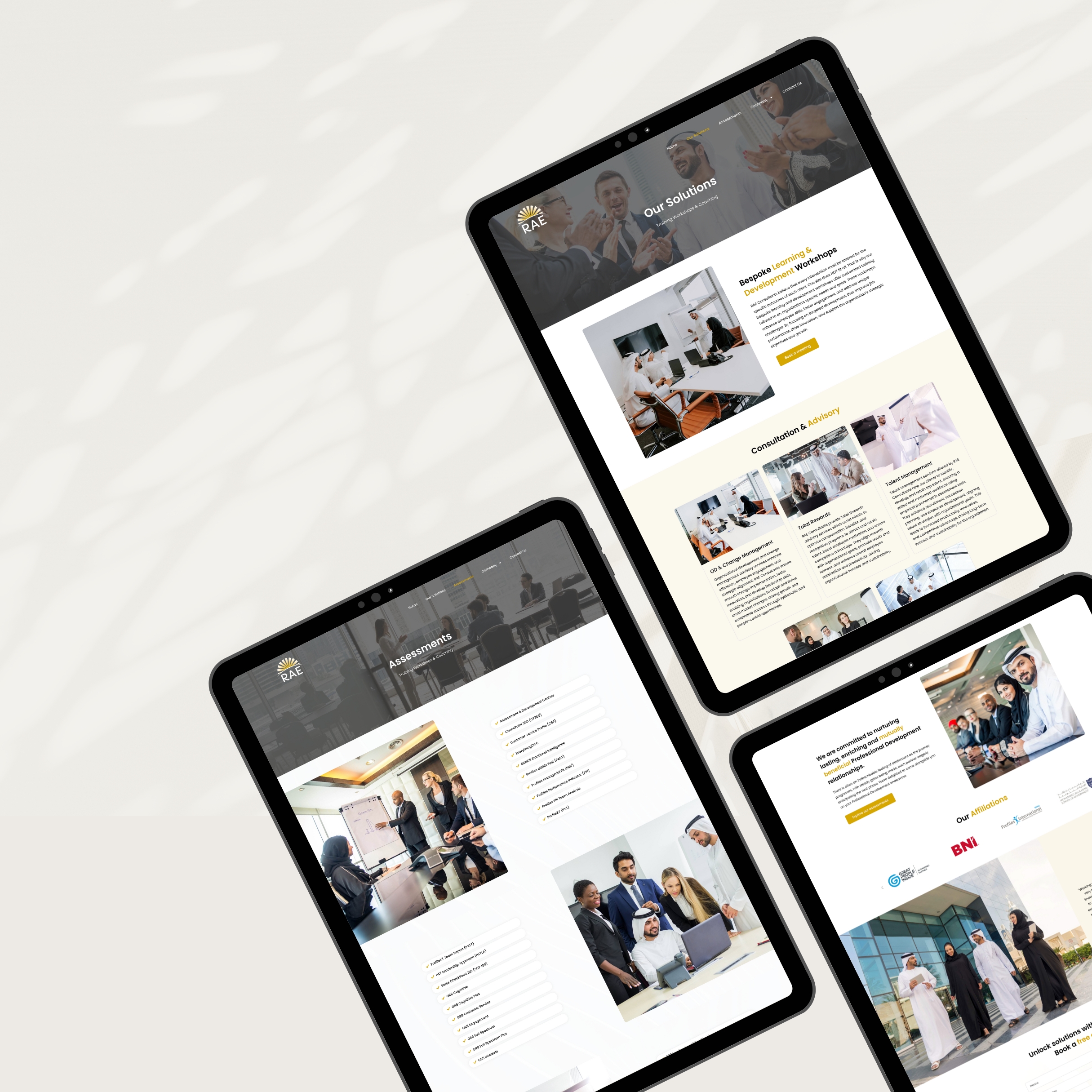
Responsive Testing – We test your site across all devices, ensuring pixel-perfect responsiveness.
-
Conversion-Focused Layouts – We place CTAs and content where users can easily find and interact with them.
We don’t just build websites—we craft mobile-first experiences that help your business grow.
Let’s Future-Proof Your Website
2025 is the year to take action. Waiting could cost you customers, rankings, and revenue.
Whether you’re starting from scratch or want to revamp your current site, we’re here to help. We combine strategy, design, and tech to deliver mobile-first websites that perform.
Let’s make sure your business is ready for the future—on every screen.
👉 Get in touch with us today to start your mobile-first website transformation.
FAQs About Mobile-First Website Design
1. What is mobile-first design vs. responsive design?
Mobile-first design starts by designing for the smallest screens first, then scaling up. Responsive design adjusts to any screen size, but it might begin with a desktop layout. Mobile-first ensures mobile users are the priority from the beginning.
2. Do I really need a mobile-first website if most of my customers are local?
Yes! Even local customers search on mobile devices. Whether they’re Googling your hours, location, or services—if your mobile site fails them, they may choose a competitor.
3. Will a mobile-first site cost more to build?
Not necessarily. In fact, starting with a mobile-first approach can simplify the design process. Plus, the long-term ROI—like better SEO and higher conversions—makes it well worth it.
4. Can you make my existing site mobile-first?
Absolutely. We can assess your current site and guide you through a mobile-first redesign that suits your goals and budget.
5. How fast should a mobile website load?
Ideally, within 3 seconds. We build with performance in mind to keep load times short and visitors happy.
Ready to Go Mobile-First?
We’re passionate about building websites that actually work for your business. Whether you’re looking to increase leads, rank higher in search engines, or just offer a better experience to your users—we’ve got your back.
Contact us now and let’s talk about creating a mobile-first website that drives real results in 2025.